
说明:
我要实现的效果图是个一对多的图(多对多类似),echarts官网的数据文件是xml格式,要知道他规定的数据格式可以通过“F12”输出的方式查看转换后的json格式,然后取后台数据时,处理成正确格式即可。
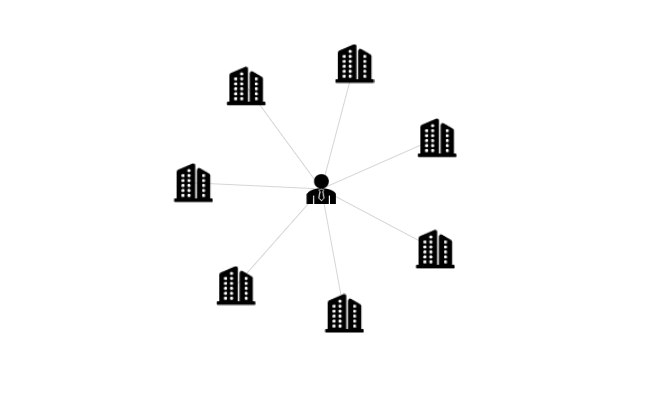
效果图:

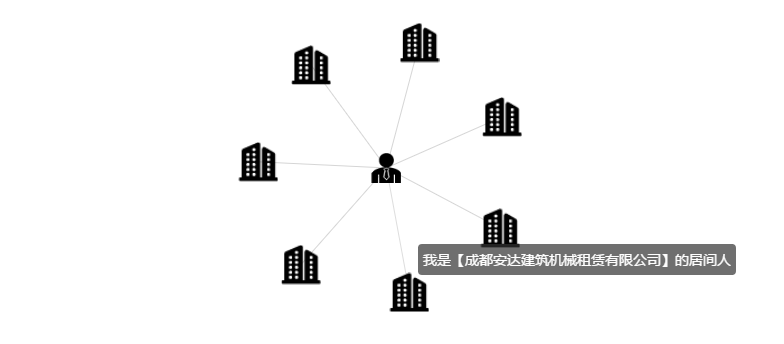
鼠标放到连接线上的显示效果:

代码:
var data_obj = [{name: '我', value: '', category: 1, symbolSize: 30, symbol: 'image://../images/me.png'}];var link_obj = [];MySky();// 请求后台数据function MySky() { $.ajax({ url: ' MyFriends/checkRow', success: function (data) { var obj = JSON.parse(data); if (obj.total > 0) { for (var i = 0; i < obj.total; i++) { data_obj[i + 1] = { name: obj.rows[i].gsmc, value: '', draggable: true, symbolSize: 40,//图片大小 category: 0, symbol: 'image://../images/company.png'//自定义图片 }; link_obj[i] = { source: '我', target: obj.rows[i].gsmc } } BusinessCharts(); } else {//若数据为空,则显示空数据图片 $("#test").html('  images/data_none.png">抱歉,暂时没有数据~~~ '); } } });}// echarts调用function BusinessCharts() { var myChart = echarts.init(document.getElementById('test')); var categories = [{name: '公司名称'}, {name: '我'}]; myChart.setOption({ title: { text: '' }, tooltip: { trigger: 'item', formatter: function (params) {//连接线上提示文字格式化 if (params.data.source) {//注意判断,else是将节点的文字也初始化成想要的格式 return params.data.source + '是【' + params.data.target + '】的居间人'; } else { return params.name; } } }, legend: [{ show:false // selectedMode: 'single',// data: categories.map(function (a) {// return a;// }) }], animation: true, series: [ { name: '', type: 'graph', layout: 'force', data: data_obj, links: link_obj, categories: categories, roam: true, label: { normal: { position: 'right' } }, force: { repulsion: 1000 }, itemStyle:{ normal:{ label:{ show: false,//如果设置为true,节点文字则一直显示 formatter: '{b}' }, color:'#000', labelLine :{show:true} } } } ] });}
images/data_none.png">抱歉,暂时没有数据~~~ '); } } });}// echarts调用function BusinessCharts() { var myChart = echarts.init(document.getElementById('test')); var categories = [{name: '公司名称'}, {name: '我'}]; myChart.setOption({ title: { text: '' }, tooltip: { trigger: 'item', formatter: function (params) {//连接线上提示文字格式化 if (params.data.source) {//注意判断,else是将节点的文字也初始化成想要的格式 return params.data.source + '是【' + params.data.target + '】的居间人'; } else { return params.name; } } }, legend: [{ show:false // selectedMode: 'single',// data: categories.map(function (a) {// return a;// }) }], animation: true, series: [ { name: '', type: 'graph', layout: 'force', data: data_obj, links: link_obj, categories: categories, roam: true, label: { normal: { position: 'right' } }, force: { repulsion: 1000 }, itemStyle:{ normal:{ label:{ show: false,//如果设置为true,节点文字则一直显示 formatter: '{b}' }, color:'#000', labelLine :{show:true} } } } ] });} 注意: graph的每个node的图片都可以自定义,graph有一个symbol属性,可以自定义,这里需要注意一下,symbol的images的格式“image://../images/node.png”最好是能够写绝对路径,加上“//..”回到你的根目录。
参考博客:http://blog.csdn.net/qingfeng_or_qinfeng/article/details/53785705